home Bosh Sahifa
grid_view Texnologiyalar
co_present Meetup
group Dasturchilar
diversity_2 Hamjamiyatlar
O'quv markaz
apartment Tashkilotlar
account_balance Oliygohlar
article Maqolalar
collections_bookmark Darsliklar
newspaper Yangiliklar
forum Savollar
school Kurslar
history_edu Wiki
work Ish
Sponsors
helpTOP Maqolalar
7 kun
@zayniddin • 2024 Mar 13
TARMOQ XAVFSIZLIGI TUSHUNCHASI VA UNING MOHIYATI

@mastersherkulov • 2021 Noy 08
Qanday qilib parolni ko'rish mumkin?

@uzbekdevs • 2022 May 06
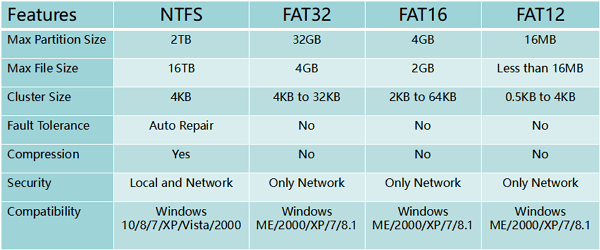
Fayl tizimi. Fayl tizimi turlari

@uzbekdevs • 2022 May 06
Axborot xavfsizligida identifikatsiya va autentifikatsiya

@uzbekdevs • 2022 May 05
Operatsion tizimlar. OT turlari va bosqichlari

@baxtiyor_gis • 2023 Okt 10
Geografik axborot tizimi nima?

@namozbek • 2023 Yan 17
JavaScript haqida tushuncha.
So'ngi Yangiliklar

2023 Iyn 01, 21:44
Brave o'zini qidiruv API larini dasturchilarga taqdim etdi

2023 May 31, 21:16
Baidu AI startaplari uchun $145 mlnlik fondni tashkil etishini e'lon qildi

2023 May 30, 20:56
Microsoft o'tgan hafta Windows 11 22H2 versiyasi uchun Konfiguratsiya yangilanishini chiqardi

2023 May 29, 20:04
Nvidia AIga talab ortib borayotgan bir paytda Isroil superkompyuterini yaratmoqchi

2023 May 28, 21:53
Tik Tok "Tako" AI chatbotini sinovdan o'tkazmoqda

2023 May 27, 14:25
Endi WhatsAppda ham telegramdagi kabi @usernamelar bo'lishi mumkin.

2023 May 26, 10:43
OpenAI kompaniyasi har biri $100 000 bo'lgan 10 ta grant o'rni ajratdi. Nima uchun?



